EURES
Launched in 1994, EURES is an European network of employment services designed to facilitate the free movement of workers. The portal contains different types of content and is aimed at different audiences: jobseekers, European employment agencies, employers and various partners.
A major redesign of the portal was initiated in 2018 (still ongoing). It is both technical and conceptual and aims to improve the information structure, the digital accessibility of the platform and to comply with the graphic standards of the European Commission websites.

Experience Design
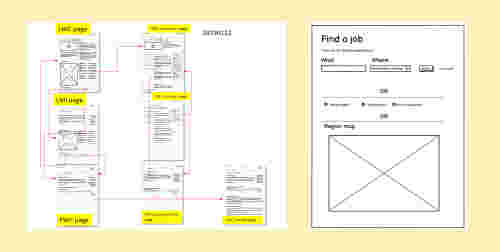
Some regular workshops took place with the client and the analyst to redefined the information architecture of the pages, the userflows and low-fidelity wireframes. During these work sessions, my role was to advise on the ergonomic and accessibility choices.

UI Design
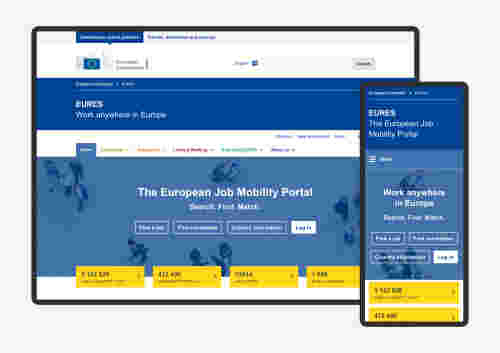
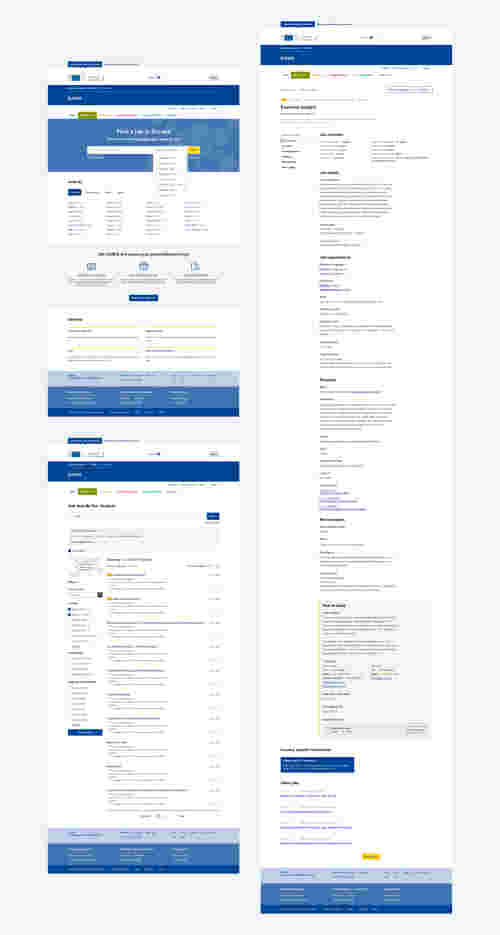
Based on the results of the workshops, I created all the web and mobile screens of the different pages.
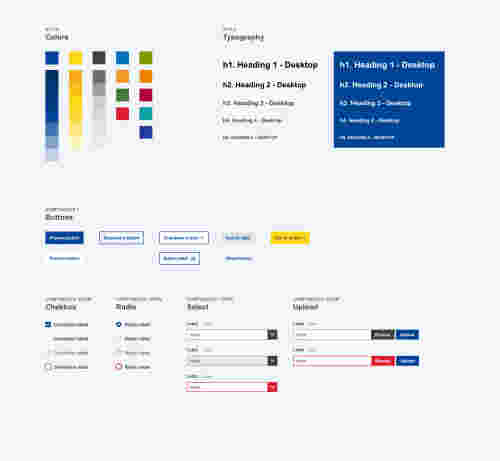
The European Commission has been working for a few years on the creation of a library of graphic components: European Component Library (ECL). The goal is to provide the most consistent experience across all its websites.
ECL has many components but it does not cover all possible use cases. That's why I created some components specifically for this project, respecting the visual standards established by ECL.

Styleguide
I created a library of Sketch components to be more efficient and to be able to iterate more quickly on all screens. This Sketch library is now used on other European projects.

Design Review
Once all the mock-ups were validated, I ensured the handover with the developers and the support throughout the development. My expertise in HTML / CSS allowed to facilitate the collaboration and the exchange throughout the process.
A Design Review was performed each time a screen was finalized to ensure its compliance with the design validated by the client.